Let's continue our discussion by talking about image file types, compression, and transparencies.
Last time, we talked about the two image categories: Raster vs. Vector. We discussed the fact that raster images while being larger files, tend to have much more clarity at the cost of scalability. Vector images, on the other hand, are smaller, less realistic, yet fully-scalable. These aspects make both image categories useful in very different ways. Where you need clarity without scalability, a raster is your best choice. Where you need scalability, as in a font, shape, background colour, or diagram, a vector is your best option.
Just to finish this bit off, let's talk a little about image file types and what the differences, strengths, and weaknesses of each are. We'll talk about vector image file types first and leave vectors at that point. The rest of the article will primarily be concerned with the manipulation of raster images.
Vector Image File Types: SVG, AI, PDF, EPS - ROFL!

There are a few file types associated with vector images - the most popular or familiar being SVG, AI, and PDF. SVG stands for Scalable Vector Graphic, and it is the most compatible, pure XML-based vector format. The SVG file is an open standard supported by the W3C. Meaning that it is an international specification, and files must follow the specification exactly to be labeled as SVG. What does this mean? Compatibility! Any image editor capable of reading a vector file can read an SVG - this includes all internet browsers (except for, of course, internet destroyer.
AI is a proprietary file type created and used by Adobe's Illustrator Vector Graphics Editor. While generally compatible, open an AI file in a different editor and you will lose information and precision. PDF, another Adobe doo-dah, stands for Portable Document Format. Since 1993, the PDF file type has become a standard in document delivery for its cross-platform compatibility and closed edit-ability.
Most or all of the remaining vector image file types that I can think of are specific to font files (EOT, TTF, WOFF) with the exception of EPS, which stands for Encapsulated Post-Script. EPS is primarily used to generate previews of images rather than images themselves.
Raster Image File Types: TIF, JPG, PNG, TAR, PCT, RAW, GIF, PBM - WTF!

Raster images have their own set of file types, and quite a set it is. The good thing here is that all of these file types (oh, there are more than I listed, but these are the most recognised,) can be split into fairly simple categories: raw or unprocessed images, low-compression images, high-compression images, and compressed images with transparency support.
Raw or unprocessed images are the digital equivalent to photo-negatives. By this I mean that RAW images hold all of the necessary information required to create an image, but have not yet been processed into images that are properly ready for print or viewing.


Huh? Let me explain. You most often see RAW images come straight out of a digital camera, just as negatives (with a little work) come from analogue film exposures. These images, while viewable in image editors like photoshop, have not yet had a colour profile assigned to them. This means that if you open a RAW image on a computer that defaults to, say the Adobe (1998) RGB colour profile, it will actually look different from the same image opened on a computer that defaults to the sRGB - IEC61966-2.1 profile. These profiles are standards that determine or, rather, define what red, green, blue, and white actually mean.
Don't Be Vague - Assign A Profile
By processing these images, you are assigning a colour profile, and embedding that profile into the image file. In this way, no matter what computer you open the image on, the image will use the assigned colour profile to render the colours and look the same in all places
Uncompressed and Low-compression (or lossless) images are, obviously, the most detailed processed image files out there. They look best because they are physically huge. They have high depth (DPI!) and most of the colour data is maintained in its pure form (i.e.: each and every dot has a colour assigned, and the palette of colours is as wide as the viewing platform (computer monitor, television monitor, printer) can produce.
Needless to say, these files can also be massive, way into the megabytes and sometimes into the gigabytes large.
Imagus Familiaris (or stuff we have heard of)

Compressed images are the ones that we are most familiar with. They are the ones that we see on the internet and generally use about town because they offer fairly good image quality but significantly smaller file sizes. JPG, of course, is the most well-known file type in this category - although the TIF format also supports a few compression methods.
JPG files achieve these smaller files by losing either colour data or pixel data or both. By losing colour data, I mean "Gee, those two reds are so similar, I'm going to make them the same colour". By losing pixel data I mean that these images, though raster, utilise a 'vectorish' philosophy to try to reduce the number of dots and dot information that they have to record. Not a bad concept, until you go too far and lose too much. Mp3 Audio files do this and it makes me cry. You'd cry too if you heard what albums sound like in the studio compared to what they sound like when you get them.
JPGs are perfect for delivering pictures on websites, but they lack one aspect that makes them the universal format for all things web: transparency.
Transparency: Pixels in Ghostly Fashion

If an image is transparent, it can be placed on top of something else, and that something else "peeks through" the image. This effect is highly desirable in web-based image galleries and video players, website layouts, and applications because it gives the illusion of depth (and it looks cool.) There are a number of formats that support transparency. PNG, GIF, and TARGA are the best known, but of these, there are two types of transparency.
One is, for lack of a better term, On/Off transparency meaning that, in an image, a pixel is either transparent or it is not. To the eye this looks more like the pixel either exists or it does not. GIF and PNG-8 files support On/Off transparency and for a few applications, it works out alright. For others, it's downright ugly as sin.
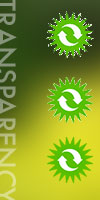
The problem with On/Off transparency is the fact that there are no gradations of the pixels - they are either on or off. This makes for terribly jagged edges when the image is placed on top of any other colour other than, most often, white or black (see the first two logos in the image to the right.). It also means that a transparent white box on top of a blue box does not lighten the blue box, rather it becomes completely invisible. Well, that's not very flexible at all, and that's why there is what is known as alpha-transparency.
Is the Alpha Transparency the Dominant Species?
Alpha transparency adds 100 percentage levels to transparency in an image. This results in beautifully smooth transitions at the edges, and it allows the transparency to modify the object below it. The bottom logo and the word transparency in the image to the right, illustrate these aspects. Alpha transparency file formats include PNG-24 and TARGA.
*1 - For the remainder of this article, let's also assume that we are talking about digital images (as I really don't know all that much about print images and digital images are the ones delivered via the internet.
*2 - I'll get into a few more things that **ONLY** Internet Destroyer does not support in later articles. In fact, it would be much quicker to do an article on the things that it does support. I'm thinking, what? 2, maybe 3 paragraphs? Yeah, ya-think? Edge isn't much better, Pal.
*3 - Architectural blueprints are very often TIF files as the print size is large-scale and the necessary detail required is very high.
*4 - There are so many reasons why, in practice, this is not true (monitors, video cards, operating system colour compatibilities, etc.) but for the sake of clarity and idealism, let's just assume that this is true everywhere.